Cara Menambahkan Widget Galeri Foto Instagram
Kita dapat menambahkan widget galeri foto Instagram di blog kita. Karena Instgram sendiri tidak menyediakan widget ini, kita dapat membuat widget dari pihak ketiga. Salah satu generate widget galeri foto Instagram untuk dipasang di blog adalah SnapWidget.
Cara 1 Membuat Widget Galeri Foto Instagram
1. Kunjungi http://snapwidget.com/#getstarted
2. Isi form, sesuai widget galeri foto Instagram yang diinginkan
3. Setelah selesai memodifikasi widget tekan tombol Get Widget
4. Copy kode HTML untuk dipasang di widget blog.
Cara Menambahkan Widget Galeri Foto Instagram di Blog
1. Login ke blogger
2. Pilih Tata Letak kemudian Tambah Gadget
3. Pilih HTML/JavaScript
4. Masukan kode HTML widget dari SnapWidget.
Galeri foto Instagram akan tampil di blog kita. Kekurangan dari widget ini adalah saat foto diklik tidak akan mengarah ke laman Instagram. Meskipun demikian, foto-foto di Instagram kita bisa lebih banyak dilihat
Cara 2 Membuat Widget Galeri Foto Instagram
Kali ini gw akan sharing
bagaimana cara memasang widget instagram di sidebar blog. Untuk contoh
widget yang akan dipasang sama tampilannya dengan gambar di bawah ini:
1. Copy terlebih dahulu kode scriptnya di bawah ini:<style>.ig-b- { display: inline-block; }
.ig-b- img { visibility: hidden; }
.ig-b-:hover { background-position: 0 -60px; } .ig-b-:active { background-position: 0 -120px; }
.ig-b-v-24 { width: 137px; height: 24px; background: url(//badges.instagram.com/static/images/ig-badge-view-sprite-24.png) no-repeat 0 0; }
@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min--moz-device-pixel-ratio: 2), only screen and (-o-min-device-pixel-ratio: 2 / 1), only screen and (min-device-pixel-ratio: 2), only screen and (min-resolution: 192dpi), only screen and (min-resolution: 2dppx) {
.ig-b-v-24 { background-image: url(//badges.instagram.com/static/images/ig-badge-view-sprite-24@2x.png); background-size: 160px 178px; } }</style>
<a href="http://instagram.com/ajalaluddinr?ref=badge" class="ig-b- ig-b-v-24"><img src="//badges.instagram.com/static/images/ig-badge-view-24.png" alt="Instagram" /></a>
2. Rubah yg gw kasi
warna merah di atas dengan ID instagram elo. Terus lo paste ke halaman
Javascript blog elo, enter dan finish. What? Gak tau tempat halaman
javascript? Okey, nie gw kasi tau.
3. Buka www.blogger.com
dan klik yang gw lingkarin merah seperti gambar di atas. Pertama2 lo
klik dulu tanda panah terus klik "Tata Letak". Setelah itu akan muncul
tampilan gambar seperti di bawah ini.
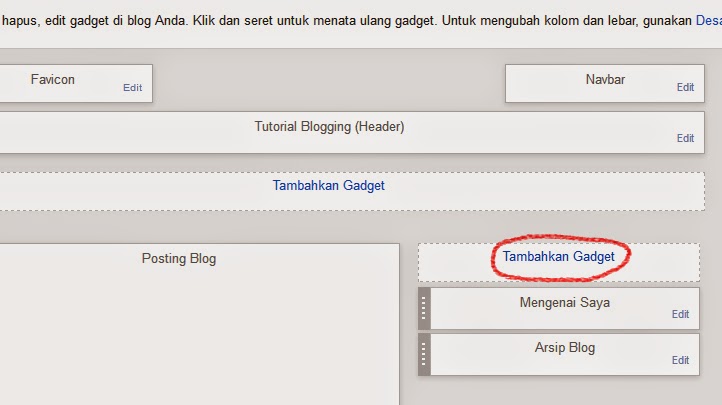
4. Setelah itu gambar
diatas lo klik "Tambahkan Gadget" yg gw lingkarin merah. Setelah lo klik
akan muncul gambar seperti di bawah ini.
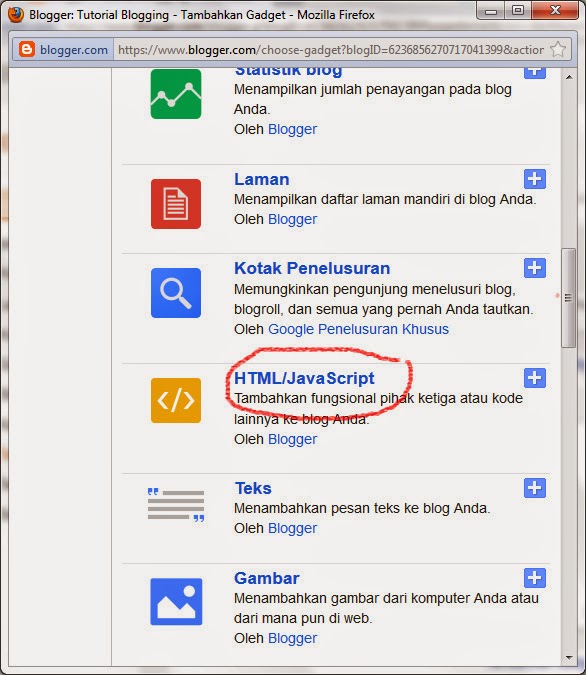
5. Lo Klik "HTML/JavaScript seperti yg gw lingkarin warna merah di atas, dan muncullah halaman seperti di bawah ini.
6. Terakhir lo paste
kode script paling atas tadi mengenai cara memasang widget instagram di
sidebar blog, terus lo klik "Simpan", selesai. Sekarang silahkan liat
perubahan sama blog elo. Kalo punya gw sih dengan mengetik alamat blog
muhammadmaicim.blogspot.com, hasilnya jadi kayak gini.
Mohon dukunganya dengan dengan ikut berlangganan blog ini http://ahmadjalaluddinrabbany.blogspot.co.id








nice info sangat ebrguna sekali
ReplyDeletecara mengatasi cegukan pada bayi